ブログをGatsbyJSに移行しました
投稿 2021.5.28
ブログを始めたばかりですが、早くも移行しました。
django + heroku の無料枠で運営していました。
herokuの無料dynoはアクセスがなければ
30分でスリープしてしまうので初回起動時に時間がかかってしまいます。
24時間稼働させることも出来そうですが、
GatsbyJSを使えば静的サイトをブログとして運用できるのでサクサク動きます。
かつ静的コンテンツのみなので、Wordpressのようにサーバを借りなくても
無料で公開できるサービスがたくさんあります。
ブログといえばWordpressが主流ですが、
今後GatsbyJSの注目が高まってくると思います。
ということで移行時の手順をまとめていきます。
動作環境
macOS Big Sur
バージョン 11.4
環境構築準備
Node.jsやNode.jsのバージョン管理をする
nodebrewもインストールします。
- nodebrewインストール
brew install nodebrew
- Node.jsインストール
nodebrew install-binary v14.17.0
※いくつかバージョンを試しましたが、
GastbyJSは、v14.17.0が安定してる気がしました。
- gatsby-cliインストール
npm install -g gatsby-cli
Gatsbyをローカル環境に構築
公式のテーマがたくさんあるので、
以下から選択可能です。
Gatsbyは現在v3なので、できればv3対応のものを選ぶのがいいです。
v2に好みのデザインがあり利用し、v3移行を試みましたが、
ぶっ壊れたのでやめました。
このあたりがぶっ壊れたやつ
※エラー解消できる自信がある方は使ってみてください。
blog
gatsby-starter-hero-blog
このブログは以下のベーシックなやつを自分でカスタマイズして使ってます。
gatsby-starter-blog
デモサイト
- 任意のディレクトリに移動し以下のコマンドで、GastbyJSテーマをインストール
gatsby new [任意のPJ名] https://github.com/gatsbyjs/gatsby-starter-blog
- PJフォルダに移動
cd [任意のPJ名]
- 起動
gatsby develop
以下URLにアクセスするとデモサイトと同じ画面が立ち上がります。
http://localhost:8000
Gitにコミット
この状態でgitにコミットしておくと、
のちの変更の差分がわかるのでおすすめです。
git add .
※GitはMacならデフォでインストールされてると思います。
記事を書く
blogディレクトリ配下に[記事タイトル]ディレクトリを作成し、
その中にindex.mdを作成します。
index.mdにはMarkdown形式で記事が書けます。
blogディレクトリ配下に元々サンプル記事が
いくつか入っているので、参考にしながら描いてみてください。
任意のPJ名/content/blog/[記事タイトル]/index.md
デプロイ
Gitlabにデプロイします。
他のサービスではNetlifyが人気のようです。
比較して使ってみてください。
-
gitlabアカウントを作成
https://gitlab.com/users/sign_up -
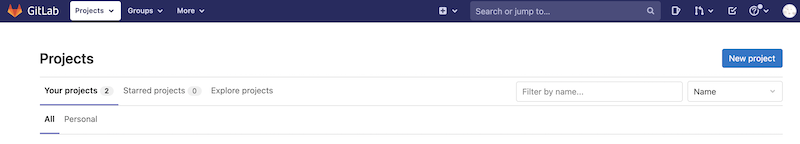
New project

-
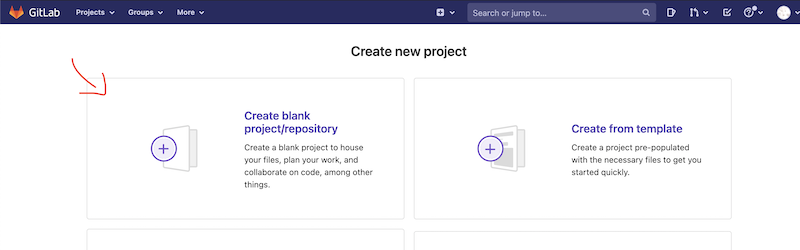
Create blank project

-
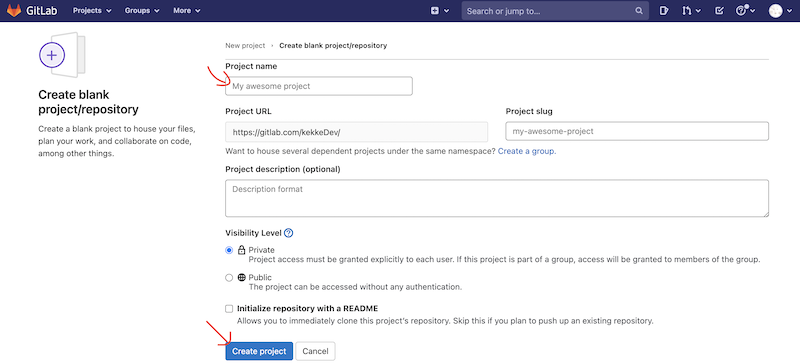
Project name を任意に入力し「Create project」押下

-
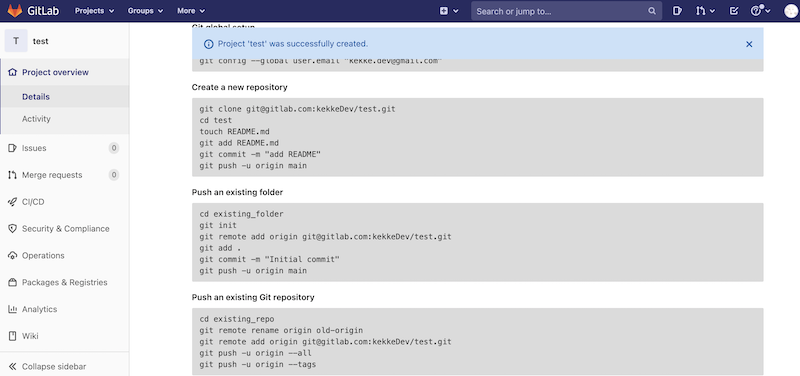
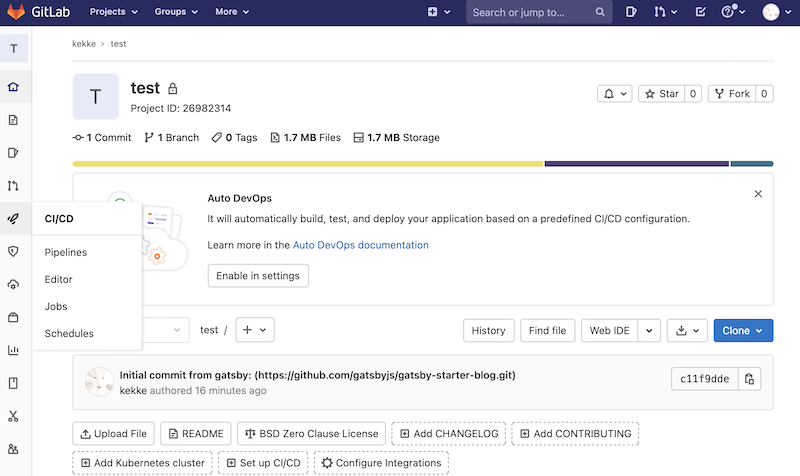
このページが出たら
gitlabをリモートブランチとして追加し、
ソースコード一式をプッシュ

git remote add origin git@gitlab.com:kekkeDev/test.git
git push -u origin main
※gitlabを初めて使う場合、認証系のエラーが出ると思います。
ここの設定方法は別記事で書きます。
-
左メニュー「CI/CD」の「Editor」を押下
「Gitlab pages」を使えるようにします。

-
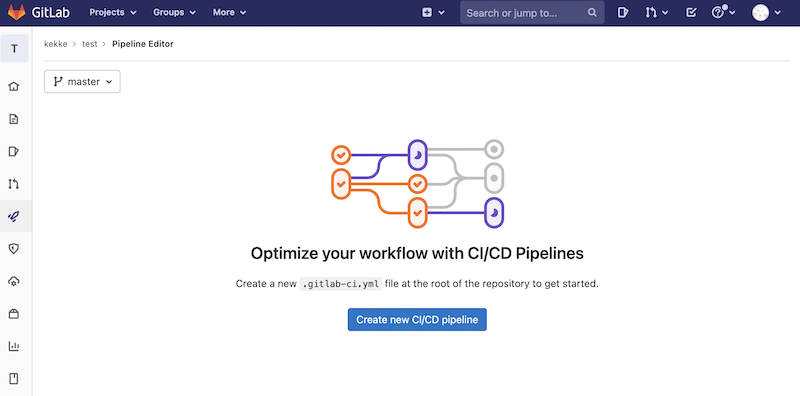
「Create new CI/CD pipline」を押下

※ここでエラーメッセージが出た場合、
クレジットカード情報を入力しないと先に進めないので画面に従い入力します。 -
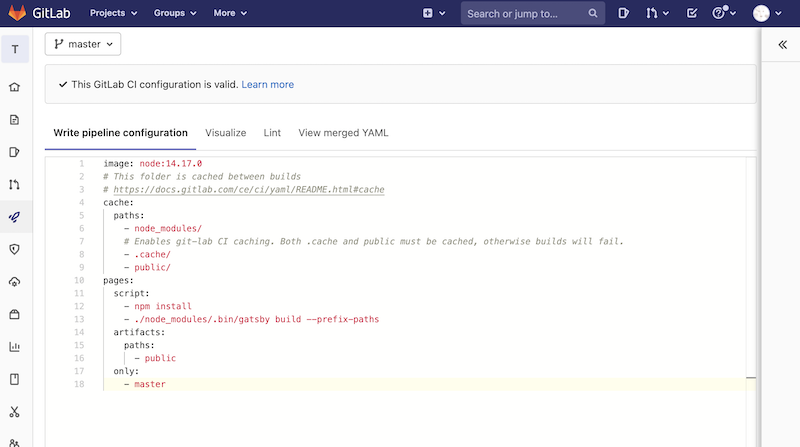
.gitlab-ci.ymlを作成

以下をコピペしてください。
image: node:14.17.0
# This folder is cached between builds
# https://docs.gitlab.com/ce/ci/yaml/README.html#cache
cache:
paths:
- node_modules/
# Enables git-lab CI caching. Both .cache and public must be cached, otherwise builds will fail.
- .cache/
- public/
pages:
script:
- npm install
- ./node_modules/.bin/gatsby build --prefix-paths
artifacts:
paths:
- public
only:
- master
※Node.jsのバージョンはローカル環境と合わせてください。以下で確認可
node -v
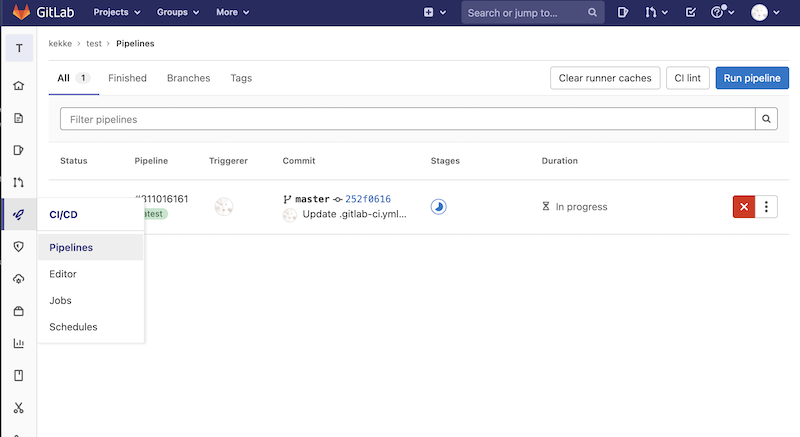
- 左メニュー「CI/CD」の「Pipline」を押下
Statusが「runnning」担っていたらビルド中です。「passed」になるまで待ちます。

Statusが「passed」になったら
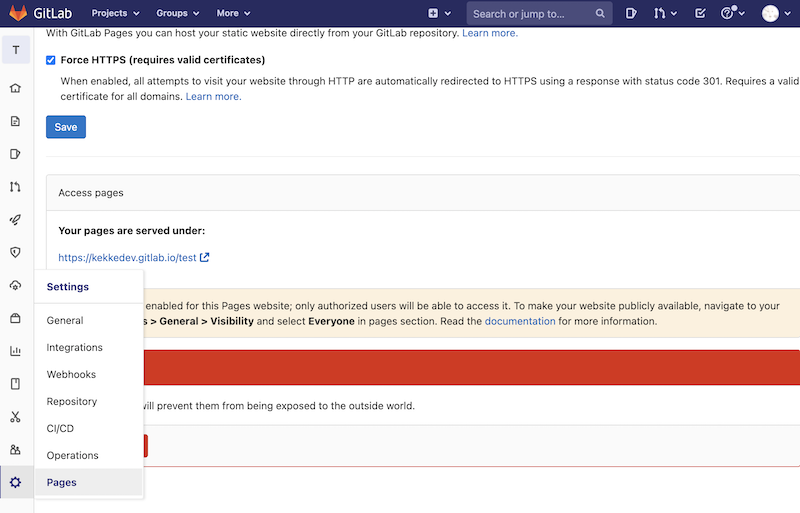
10. 左メニュー「Settings」の「Pages」を押下
「Your pages are served under」からアクセスすると
デプロイしたサイトが表示されるはずです。

https://kekkedev.gitlab.io/test/
※このままだとリンク先が「404」ページとなってしまいます。
画像もリンク切れをしているはずです。
デフォルトでは以下がトップページですが、
https://kekkedev.gitlab.io/test/
以下URLをトップページとした前提の作りになっているからです。
https://kekkedev.gitlab.io/
この解消方法は別記事で書きます。
公開
この状態だとまだ公開されていません。
公開設定を書いていきます。
-
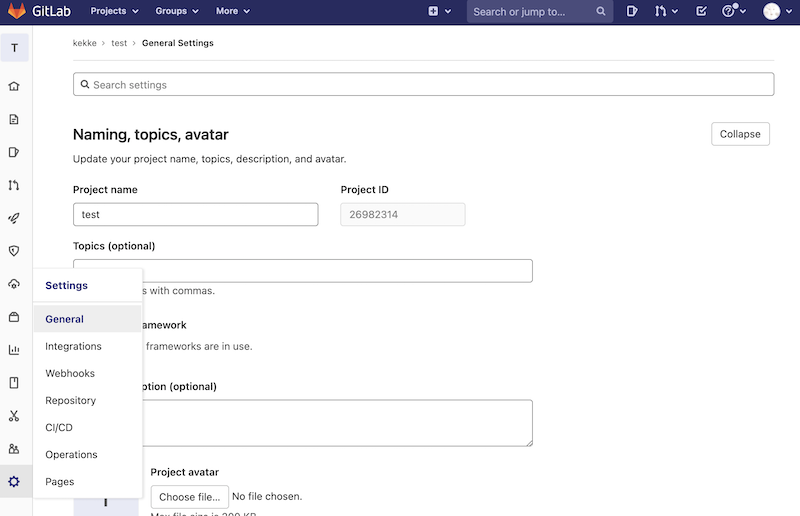
左メニュー「Settings」の「General」を押下

-
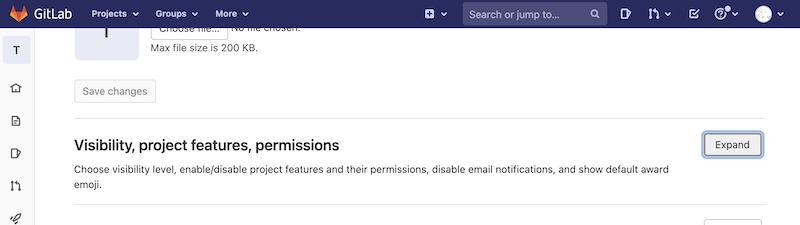
「Visibility ~~」の「Expand」を押下

-
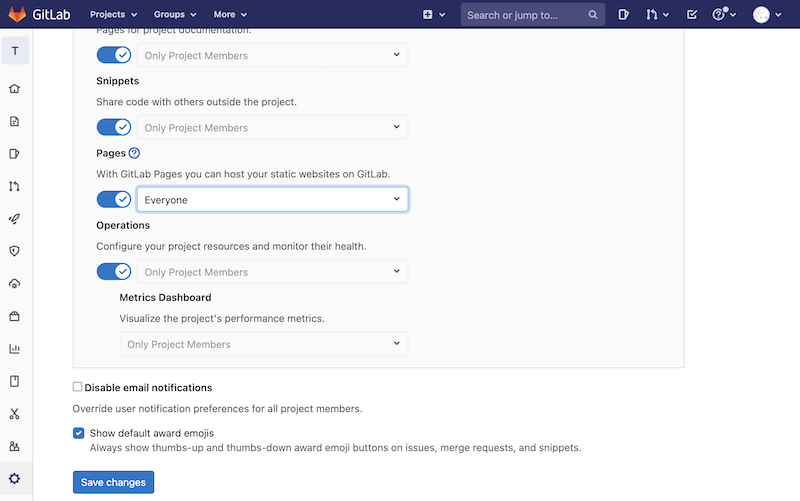
「Pages」を「Everyone」に変更し「Save changes」を押下

これで公開ができます。
ここまでできたら記事の更新は以下手順のみでできます。
記事を書く→プッシュする
「Sourcetree」などを使えばGUIをつかってGit操作もできます。
プラグインも充実しているので、カスタマイズ方法の紹介や
独自ドメイン設定方法など別途記事にしていきます。