Next.jsで作ったブログを公開する
投稿 2021.10.11
以下のようなローカル環境で稼働できる状態のNext.js製のブログをgithubにソースコードをプッシュしVercelに公開する方法を書いていきます。
my-blog-project/_posts
/.babelrc
/.eslintignore
/.eslintrc
/.gitignore
/.next
/.prettierignore
/.prettierrc
/.vscode
/LICENSE
/netlify.toml
/next-env.d.ts
/next.config.js
/node_modules
/package-lock.json
/package.json
/postcss.config.js
/public
/README.md
/src
/tailwind.config.js
/tsconfig.json
ブログ作成まではこちらを参考にしてみてください。
githubにプッシュする
git や github について初見の方は以下の Udemy 講座で無料で基礎を学ぶことができます。
フロントエンド開発のためのGit/GitHub入門![]()
事前知識がある方は先に進みます。
「my-blog-project」直下にすでに「.git」フォルダがある場合にはフォルダごと削除してください。
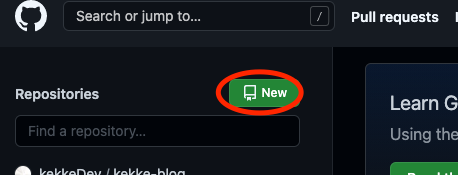
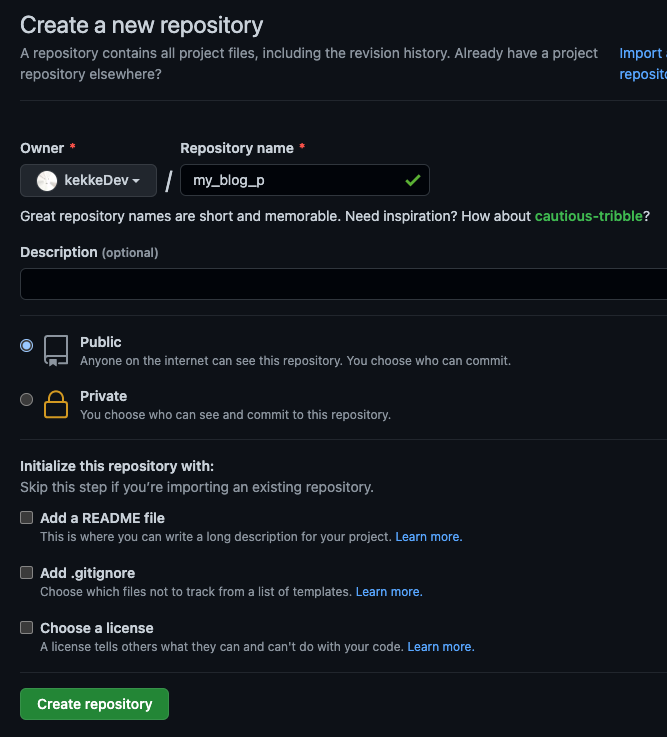
github上で新規リモートリポジトリを作成します。
アカウントがない方は作成してください。
「new」を押下

「Repository name」を入力し「Create repository」を押下

「my-blog-project」内に移動し以下コマンドでプッシュしていきます。
「.gitignore」などは任意に修正してください。
❯ git init -b master
❯ git add .
❯ git commit -m "First commit"
❯ git remote add origin https://github.com/kekkeDev/my_blog_pj.git
❯ git push -u origin master
これでプッシュされました。
Vercelで公開する
ホスティングサービスには Vercel という会社の無料プランで公開していきます。
以下のサイトでアカウントを作成します。
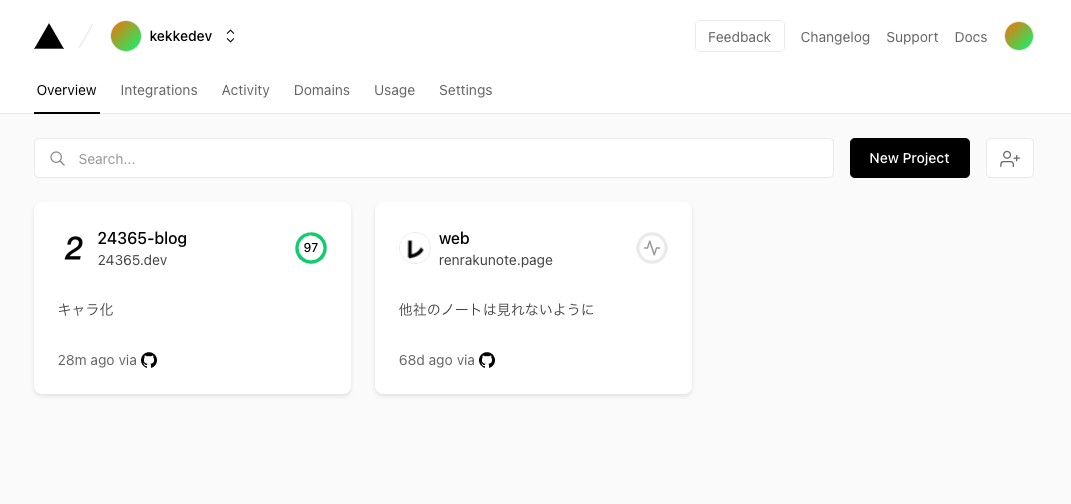
ログインすると以下のような画面が表示されます。
私の場合すでにプロジェクトが作成されているので、皆さんとは若干違うと思います。
New Project を押下します。

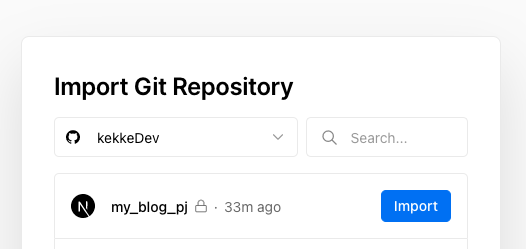
「Import Git Repository」に先ほどプッシュしたリポジトリが表示されています。
Import を押下します。

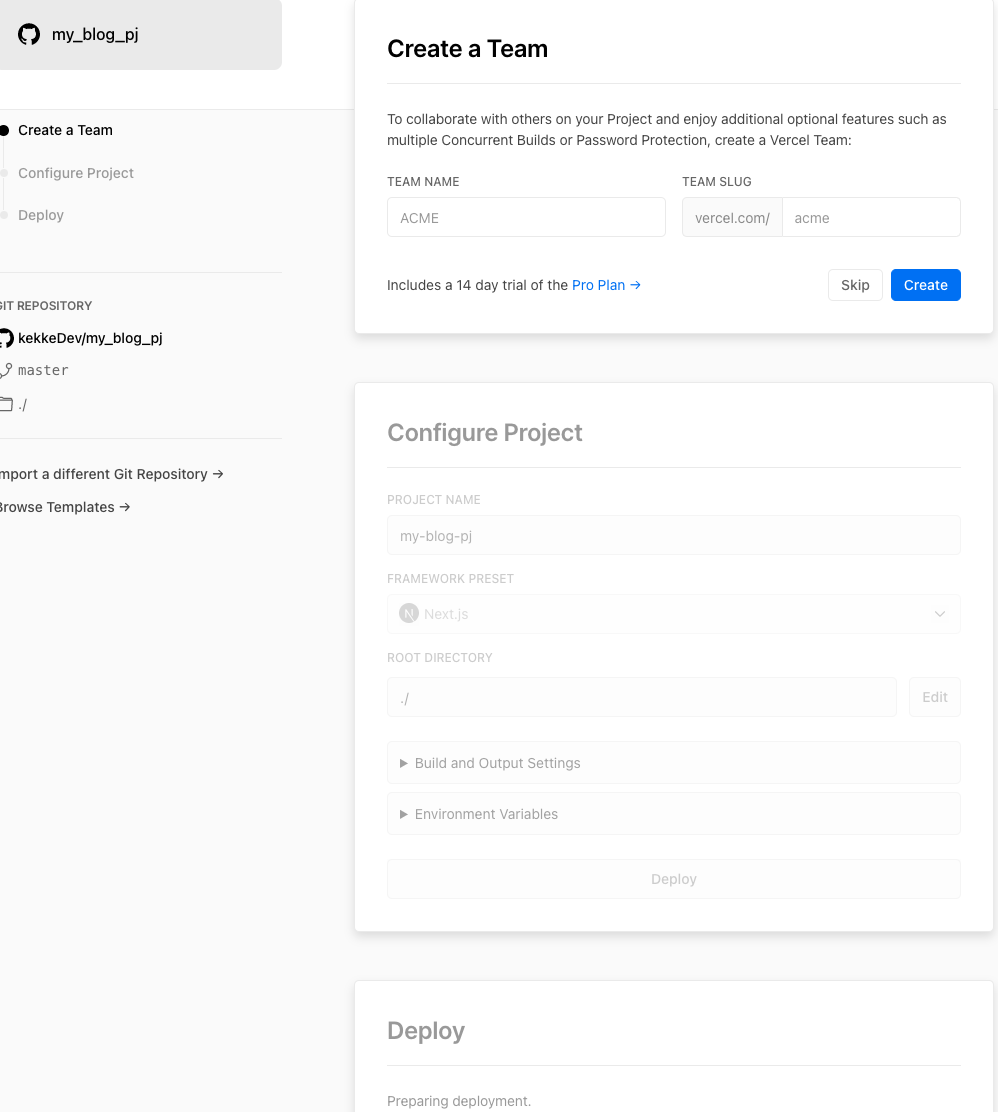
チームでの運用は有料プランになるので、Create a Team は Skip します。

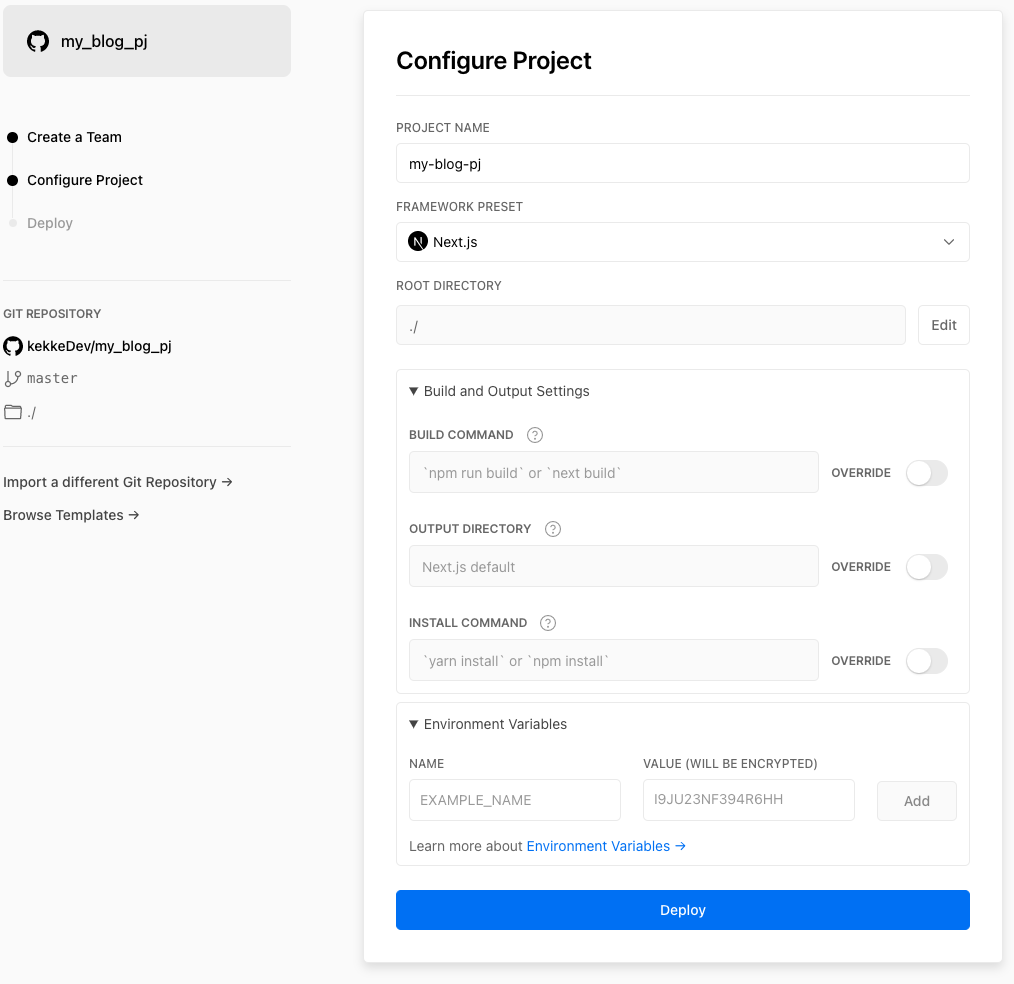
Configure Project は環境変数などあれば任意で追加してください。
特になければ Deploy を押下します。

Deploy が開始されるのでしばらく待ちます。
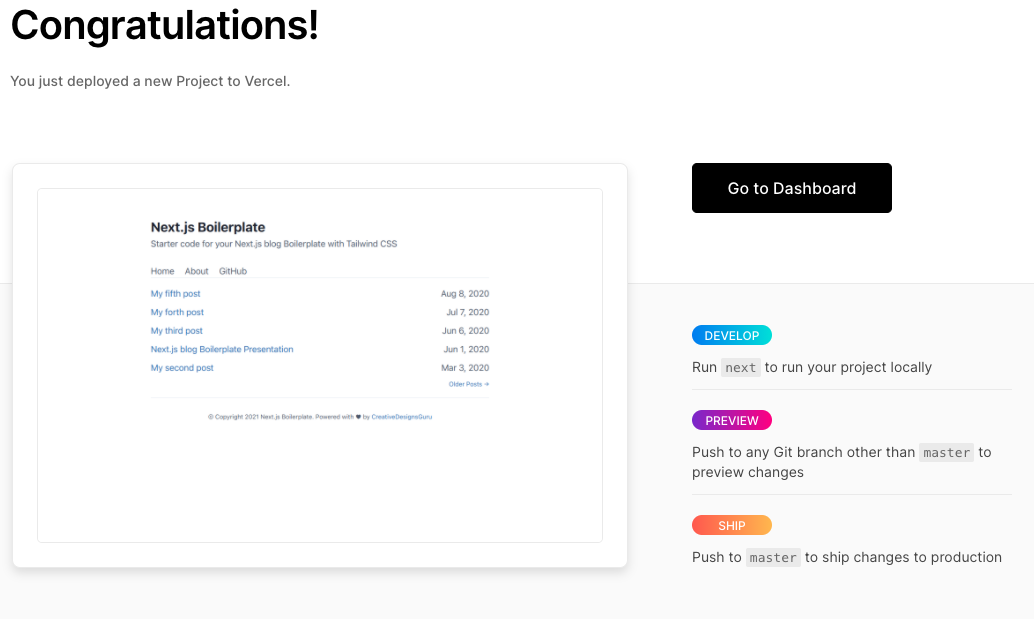
完了すると以下の画面が表示されます。

Deployが完了したら、「https://[pj名].vercel.app/」にアクセスすると、デプロイしたブログの画面が表示されます。
非常に簡単にブログを公開することができました。
独自ドメインを設定する
ドメインを持っていない方は「お名前.com」で簡単に取得可能です。
条件はありますが、無料で取得できるドメインもあります。
お名前.com
![]()
「お名前.com」はDNSプロバイダの中でも、まあ、無難な選択だと思います。
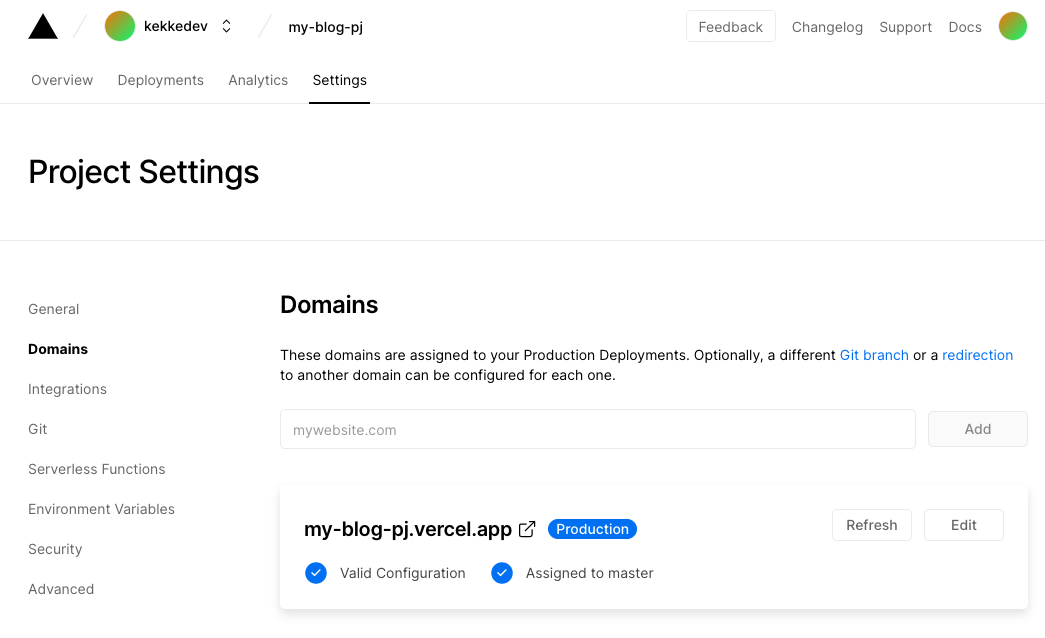
すでに取得済みの方は、Vercelでmy-blog-pj のダッシュボードを開きます。
「Dettings」→「Domains」の順に押下します。

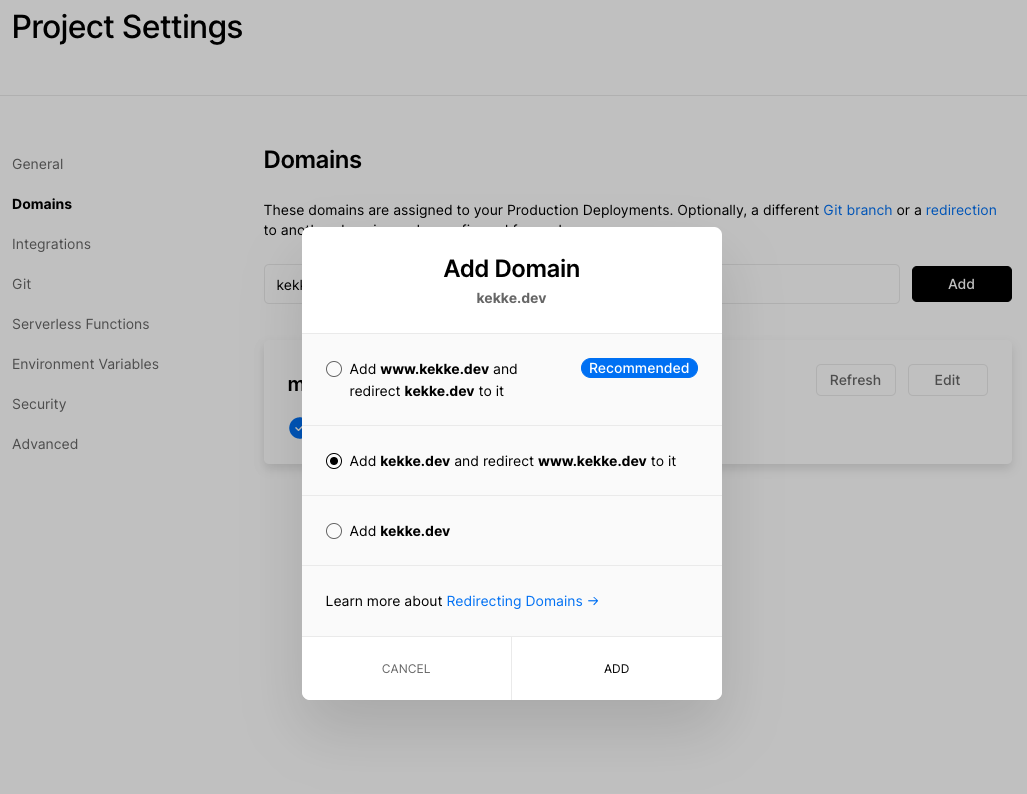
自身のドメインを入力し、「Add」を押下します。

私の場合、www にアクセスがあったら、www なしのドメインにリダイレクトしたいので、以下を選択しています。
「Add kekke.dev and redirect www.kekke.dev to it」
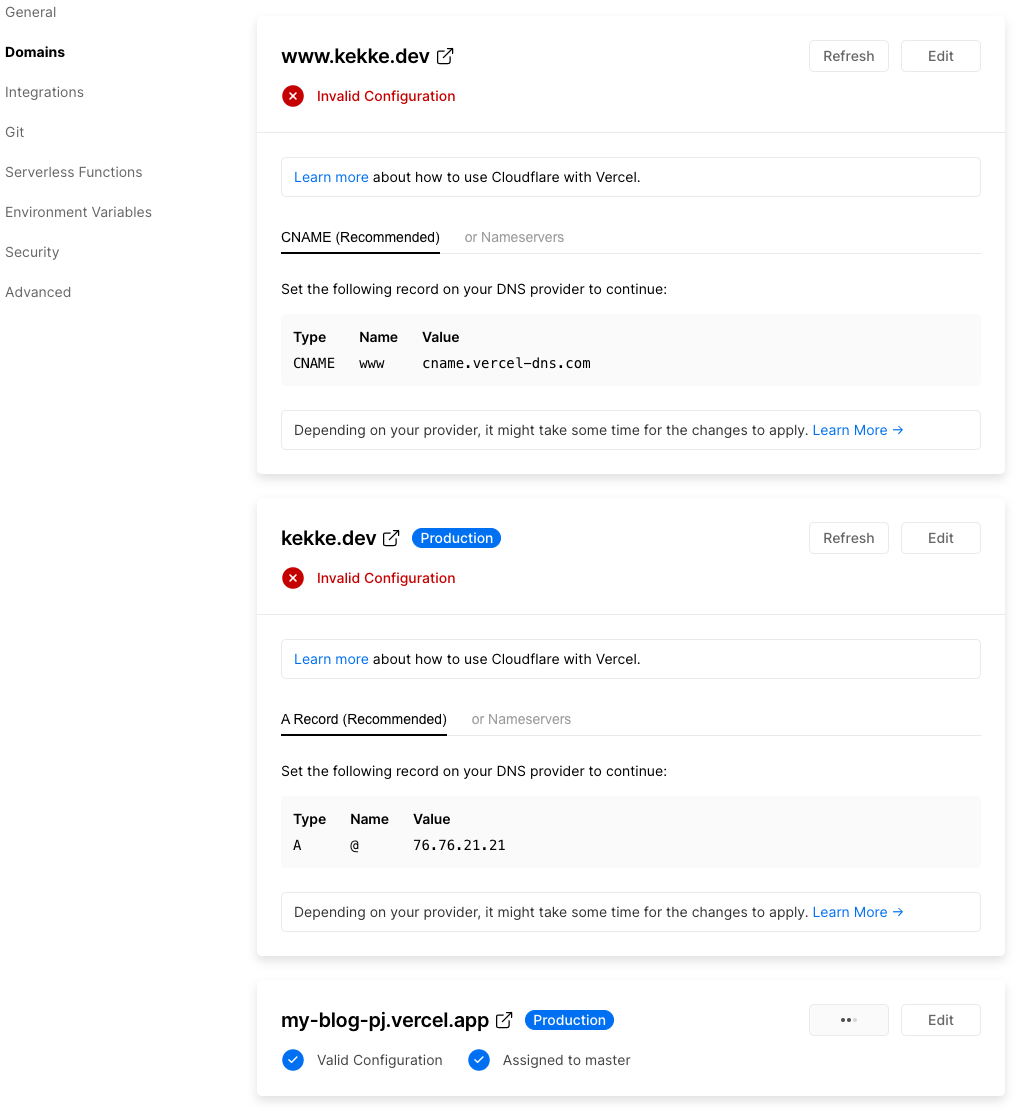
設定ができたら、それぞれ「Aレコード」「CNAMEレコード」の値が表示されます。

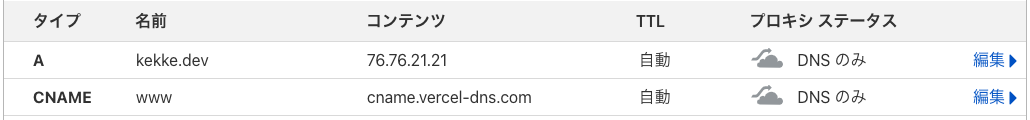
以下のように、DNSプロバイダでこれらの設定をしていきます。

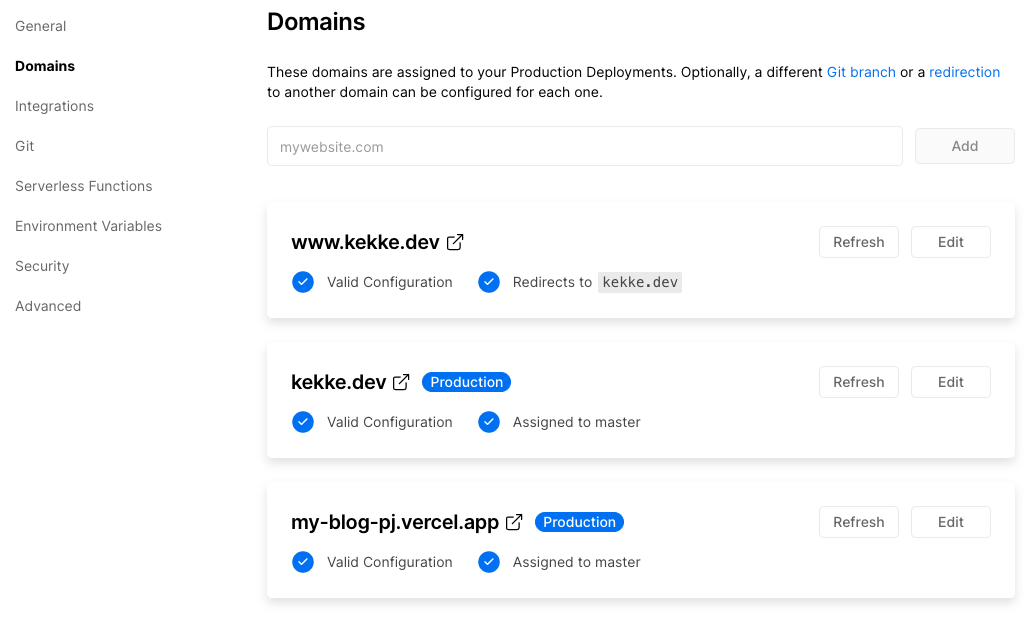
それぞれ「Reflesh」を押下すると反映されたのが確認できます。

以上、お読みいただきありがとうございました。
Next.jsなら本格的なWEBアプリケーション開発も可
Next.js に加えて Python を使ったバックエンドAPIの開発も学ぶなら Python製のフレームワーク、Django Rest Framework がお勧めです。
私も Next.js + Django Rest Frameworkの組み合わせでWEBアプリケーションを開発した経験があります。
こちらの Udemy の講座が参考になります。
Nextjs + Tailwind CSS + Django REST Framework で学ぶモダンReact開発
![]()
JavaScriptの基礎から始めたい方はこちら
モダンJavaScriptの基礎から始める挫折しないためのReact入門
![]()