Next.jsで作る無料ブログの始め方
投稿 2021.10.8
このブログは Next.js という Javascript製のフレームワークを使って作られています。
ホスティングサービス(レンタルサーバのようなもの)には Vercel という会社の無料プランを使っており、レンタルサーバを借りることなくドメイン代のみで運用しています。
ある程度カスタマイズするには多少の専門知識が必要になってきますが、プログラミングの勉強を始めた方かつブログ運営に興味のある方にはうってつけの方法だと思います。
テーマを使ってみる
「Next-js-Blog-Boilerplate」というテーマを使って作っていきます。
※「Nextjs Starter Blog」という表記もありますが、更新されているようですね。
以下サイトにソースコードが公開されています。
MITライセンスのため無償で商用利用が可能です。
手順に沿って自分のPC上で動かしてみる
github(上記サイト)に記載の手順通りに進めていきます。
❯ git clone --depth=1 https://github.com/ixartz/Next-js-Blog-Boilerplate.git my-blog-project
❯ cd my-blog-project
❯ npm install
added 724 packages, and audited 725 packages in 9s
175 packages are looking for funding
run `npm fund` for details
14 vulnerabilities (7 moderate, 7 high)
To address issues that do not require attention, run:
npm audit fix
To address all issues possible (including breaking changes), run:
npm audit fix --force
Some issues need review, and may require choosing
a different dependency.
Run `npm audit` for details.
問題が出ているようなので指示通り以下のコマンドを打ちます。
❯ npm audit fix --force
npm WARN using --force Recommended protections disabled.
npm WARN audit Updating next to 11.1.2,which is a SemVer major change.
npm WARN audit No fix available for @mapbox/rehype-prism@*
npm WARN audit Updating @tailwindcss/jit to 0.1.10,which is a SemVer major change.
npm WARN ERESOLVE overriding peer dependency
npm WARN Found: next@11.1.2
npm WARN node_modules/next
npm WARN next@"11.1.2" from the root project
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer next@"^8.1.1-canary.54 || ^9.0.0 || ^10.0.0" from next-seo@4.24.0
npm WARN node_modules/next-seo
npm WARN next-seo@"^4.24.0" from the root project
added 71 packages, removed 35 packages, changed 41 packages, and audited 761 packages in 15s
176 packages are looking for funding
run `npm fund` for details
# npm audit report
prismjs <1.25.0
Severity: moderate
Regular Expression Denial of Service in prismjs - https://github.com/advisories/GHSA-hqhp-5p83-hx96
No fix available
node_modules/prismjs
refractor <=4.1.1
Depends on vulnerable versions of prismjs
node_modules/refractor
@mapbox/rehype-prism *
Depends on vulnerable versions of refractor
node_modules/@mapbox/rehype-prism
3 moderate severity vulnerabilities
Some issues need review, and may require choosing
a different dependency.
まだ何か出ていますが、試しに立ち上げてみます。
❯ npm run dev
> next-js-boilerplate@1.0.0 dev
> next
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
Error: `future.webpack5` in `next.config.js` has moved to the top level `webpack5` flag https://nextjs.org/docs/messages/future-webpack5-moved-to-webpack5
at Object.loadWebpackHook (/Users/niyon/my-blog-project/node_modules/next/dist/server/config-utils.js:94:15)
at processTicksAndRejections (internal/process/task_queues.js:95:5)
at async Object.loadConfig [as default] (/Users/niyon/my-blog-project/node_modules/next/dist/server/config.js:332:5)
at async NextServer.loadConfig (/Users/niyon/my-blog-project/node_modules/next/dist/server/next.js:112:22)
at async NextServer.prepare (/Users/niyon/my-blog-project/node_modules/next/dist/server/next.js:94:24)
at async /Users/niyon/my-blog-project/node_modules/next/dist/cli/next-dev.js:121:9
next.config.jsの「future.webpack5」の「future」が邪魔してるようです。
next.config.jsを以下のように修正します。
module.exports = withBundleAnalyzer({
poweredByHeader: false,
trailingSlash: true,
basePath: baseUrl,
env: {
baseUrl: baseUrl,
},
- future: {
- webpack5: true,
- },
+ webpack5: true,
});
再度実行
❯ npm run dev
> next-js-boilerplate@1.0.0 dev
> next
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
warn - Minimum recommended TypeScript version is v4.3.2, older versions can potentially be incompatible with Next.js. Detected: 4.2.4
info - Using external babel configuration from /Users/niyon/my-blog-project/.babelrc
[styled-jsx] Loading plugin from path: /Users/niyon/my-blog-project/node_modules/styled-jsx-plugin-postcss/index.js
error - ./node_modules/next/dist/compiled/css-loader/cjs.js??ruleSet[1].rules[3].oneOf[6].use[1]!./node_modules/next/dist/compiled/postcss-loader/cjs.js??ruleSet[1].rules[3].oneOf[6].use[2]!./src/styles/main.css
TypeError: Cannot read property 'theme' of undefined
以下ファイルを修正
module.exports = {
- plugins: { '@tailwindcss/jit': {}, autoprefixer: {} },
+ plugins: { tailwindcss: {}, autoprefixer: {} },
};
[control + c]で一度コマンドキャンセルし再度立ち上げました。
❯ npm run dev
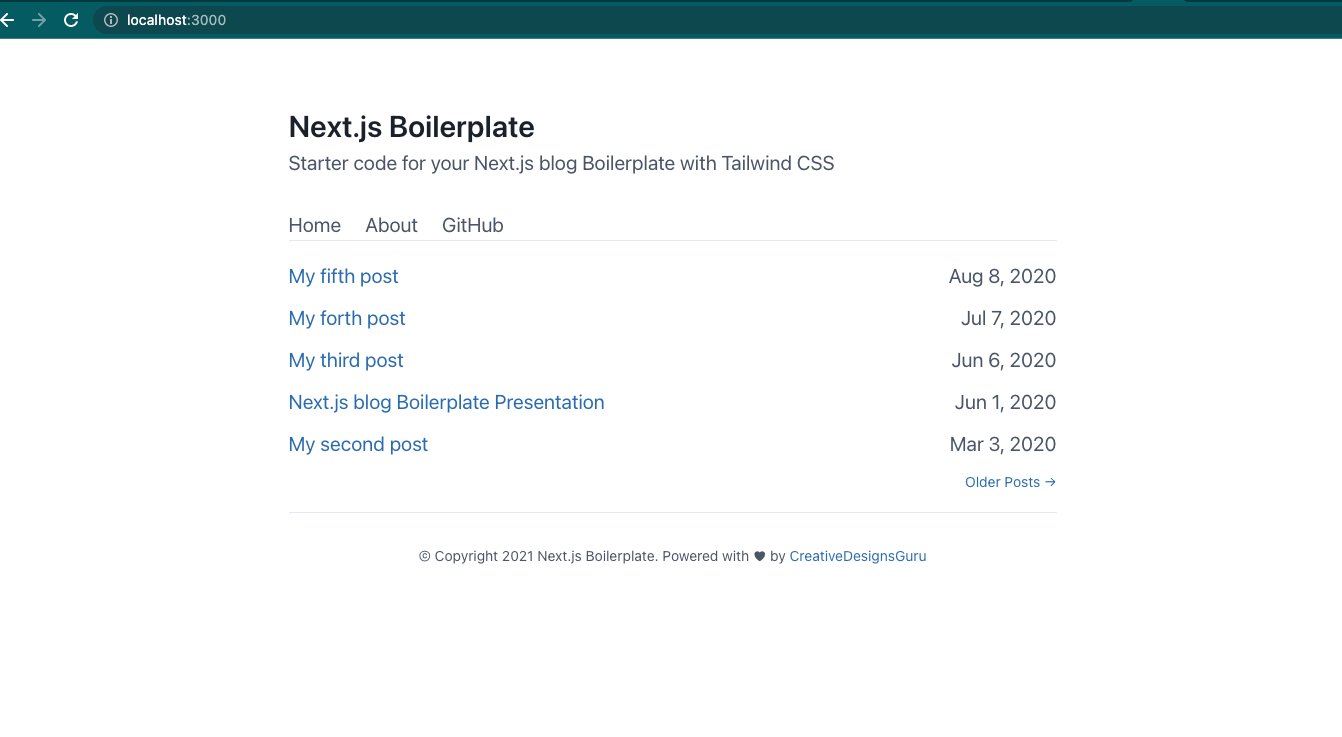
にアクセスすると初期画面が表示されました。

以下の「_posts」ディレクトリの中のマークダウンファイルを追加・編集・削除することで記事を更新することができます。
my-blog-project - _posts ┬ 2020-02-02-my-first-post.md
┝ 2020-03-03-my-second-post.md
┝ 2020-06-06-my-third-post.md
┝ 2020-07-07-my-forth-post.md
┝ 2020-08-08-my-fifth-post.md
┗ nextjs-blog-boilerplate-presentation.md
Next.jsなら本格的なWEBアプリケーション開発も可
Next.js に加えて Python を使ったバックエンドAPIの開発も学ぶなら Python製のフレームワーク、Django Rest Framework がお勧めです。
私も Next.js + Django Rest Frameworkの組み合わせでWEBアプリケーションを開発した経験があります。
こちらの Udemy の講座が参考になります。
Nextjs + Tailwind CSS + Django REST Framework で学ぶモダンReact開発
![]()
JavaScriptの基礎から始めたい方はこちら
モダンJavaScriptの基礎から始める挫折しないためのReact入門
![]()
その他、Next.jsの記事紹介
Next.jsで作ったブログを公開する方法
今回構築したブログのカスタマイズ方法