完全ロードマップ!未経験からWEBエンジニアになる
投稿 2021.10.26
- WEBエンジニアが流行ってるけどどんな仕事なんだろう
- WEBエンジニアになるメリットやデメリットはなんだろう
- WEBエンジニアにどうやったらなれるんだろう
未経験からWEBエンジニアに転職経験があり、現在は個人事業主として活動するIT業界約10年の「にいよん」がお答えします。
WEBエンジニアとは
WEBエンジニアという言葉の定義は様々な意味合いで使われますが、このサイトでは以下のように定義します。
- プログラミング言語を駆使して、WEBサービスやWEBアプリケーションを開発する人
この定義に該当するエンジニアは2種類あります。
HTML、CSSに加え、JavaScriptなどを扱う。
条件によるデータの改変など目に見えない部分の開発を行う。
PHP、Rubyなどのスクリプト言語、Javaや
C#などのコンパイル言語を扱う。
上記、2種類のエンジニアも人や会社によっては役割が違うこともあります。
どちらも担当する人をフルスタックエンジニアと呼びます。
求人でのWEBエンジニアの表記
この記事を見ている方はWEB上でサービスやアプリケーションを提供できるITエンジニアに興味があると思います。
同じような職種でも呼び方がいくつもあったりしますが、募集職種としてはだいたい以下のように書かれていることが多いです。
- WEBエンジニア
- フロントエンドエンジニア
- バックエンドエンジニア(サーバーサイドエンジニア)
- システムエンジニア
- 開発エンジニア
- ソフトウェアエンジニア
- アプリケーションエンジニア
その他ITエンジニアの種類・分類
IT系のエンジニアにはたくさんの職種があり、ITブームに便乗してどんどん増えていくので正直なところ私もよくわかりません、大まかに以下のように分類してみました。
詳細説明は割愛しますが参考にしてみてください。
システムエンジニア
iOS・Androidエンジニア
組込みエンジニア
インフラエンジニア
ネットワークエンジニア
データベースエンジニア
上流工程を担当するエンジニア
ITコンサルタント
プロダクトマネージャ
プロジェクトマネージャ
AIエンジニア
IoTエンジニア
運用エンジニア
セキュリティエンジニア
WEBエンジニアの業務内容
WEBサービスやWEBアプリケーションなど、WEB上のシステム(WEBシステム)を開発します。
WEBシステムとは
- 代表的なものだとTwitterやFacebookなどのSNS、GmailやYahooメールなどメールサービス、AMAZONや楽天などのショッピングサービスが該当します。
WEBエンジニアの業務内容で一般的に知られているのは〈製造〉や〈実装〉と言われるプログラミングをする作業だと思いますが、実はWEBエンジニアの業務内容は多岐にわたります。
これも人や会社、立場によって差はありますが、以下のような業務があります。
WEBエンジニアの基本的な業務内容
- 設計
システム要件を元にどのようにシステムを作るかを計画する作業です。設計の中でも複数の工程があります。 - 製造
プログラミングによりシステムを作る - 試験
作ったシステムに不具合がないかを確認する作業です。試験の中でも複数の工程があります。
WEBエンジニアの上記以外の業務内容
- 企画
自社開発などしている会社に多いですが、どんなWEBシステムを作るかをまとめ、お金を獲得するためのプレゼンをします。 - 要件作成・要件説明
どんなWEBシステムを作るか、WEBエンジニアが必要な情報を取捨選択し、要件として洗い出します。事業やサービスを考える立場の人がやる傾向にありますが、WEBエンジニアも関わります。 - 要件定義
もらった要件をWEBエンジニアに伝わる言葉でまとめる作業です。要件定義によってWEBシステムの仕様が確定します。 - 管理
リーダーポジションの人の業務です、メンバーやスケジュール、コストの管理をします。 - 営業・単価交渉
営業がいる会社は営業がやることが多いですが、WEBエンジニアのマネージャーポジションの人がやる場合もあります。
上記はあくまでウォーターフォール型開発(現在の主流である開発スタイル)を想定した一例です。
アジャイル型開発をはじめ、さまざまな開発スタイルが登場してきており、WEBエンジニアの業務内容もどんどん変化しています。
プログラマーとの違い
プログラマーの定義も曖昧ですが、上記の業務内容の中でも製造と簡単な試験のみを行う役割の人をプログラマーと呼ぶことが多いです。
役割としては少ないですが、WEBエンジニアよりも劣っているわけではなく、手を動かすのが好きな人や特定の技術を突き詰めたい人が、WEBエンジニアにはならずプログラマーに留まる傾向にあります。
中には特定のプログラミング言語やフレームワークに深く精通しており、あらゆる問題を解決できるスーパープログラマーのような人も存在します。
WEBエンジニアになるメリット・デメリット
メリット
- 需要が高く、業界を問わず仕事がたくさんある
- リモートワークできる会社が多く場所を選ばず働ける
- 年収が上がりやすく、少ないリスクで独立、起業、副業がしやすい
1. 需要が高く、業界を問わず仕事がたくさんある
WEBエンジニアに限らずIT系のエンジニアの需要は2021年現在非常に高く、超売り手市場です。
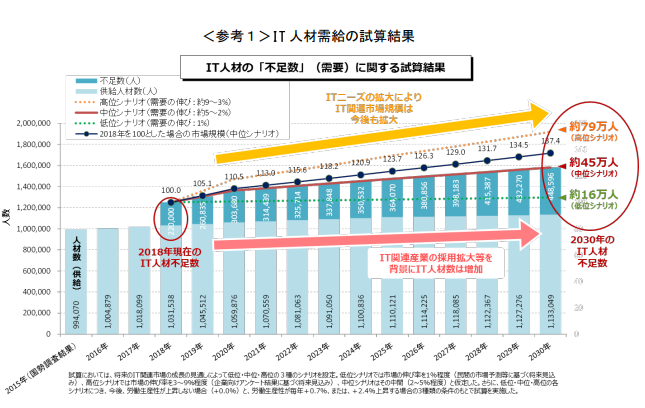
経済産業省によると、2030年には約79万人のIT系の人材が不足すると言われています。

出典:経済産業省
経験のあるITエンジニアであれば転職するのは難しくはありません。
人気のある大手企業でさえ、優秀なITエンジニアを採用するのに苦労しています。
また、ITエンジニアはIT専門の企業だけではなく、どの業界においても重宝される市場価値の高い人材です。
2. リモートワークできる会社が多く場所を選ばず働ける
WEBエンジニアはパソコン一台あればどこでも仕事ができる職種です。
新型コロナウイルスの影響もあり、リモートワークを推奨している会社がIT業界を中心にかなり増えました。
実際に一緒に働いている人で、ホテルを渡り歩きながら仕事をする、いわゆるワーケーションをしている人も少なからずいます。
さらに最近は居住地を問わず、遠隔での仕事を前提とした副業求人も増加傾向にあり、田舎にいながら東京の会社に勤めることも可能です。
3. 年収が上がりやすく、少ないリスクで独立、起業、副業がしやすい
以下はマイナビが出している職種別の年収ランキングです。
1位と3位がITエンジニアです。11位までにITエンジニア職が4つも入っています。

出典:マイナビ
実際に私がWEBエンジニアとして6年目の時に転職した時も、年収が約300万円も上がりました。
また、需要が高いということは、求人数だけでなく、業務委託として受けられる案件もたくさんあり、フリーランス専門の案件を取り扱うエージェントも増えてきています。
エージェントを使えば営業も難しくはありませんので、副業で小さい規模からはじめて、安定してきたら独立するという方法も難しくはありません。
デメリット
- 勉強し続けなければついていけない
- 意外とコミュニケーション力が求められる
- 稼げるようになるまでの学習コストが高い
1. 勉強し続けなければついていけない
次から次に新しい技術が誕生し、今までの技術もものすごい速さで進化しています。
好きでやり続けられるのであれば問題ありませんが、ただお金を稼ぐだけの手段としてみた場合に、プライベートな時間を使ってまで勉強をするのは苦しいと思います。
私の周りでもいましたが、趣味でもずーっと個人のシステム開発ばかりしている人も少なくなく、実際に一緒に仕事をすると知識も技術も豊富で、こういう人には敵わないといつも思わされます。
2. 意外とコミュニケーション力が求められる
WEBエンジニアであれば人と関わる必要がなく、ずっと黙々と作業ができると思ってる人がたまにいますが、これは大きな間違いです。
基本的にWEBエンジニアとしてリーダーやマネージャーにキャリアアップするためには「喋る」ことを求められます。
スーパープログラマーのような特定の分野に秀でた人、キャリアアップは諦めてルーティーンのような仕事ばかりする人、これらのような人以外は上に行けば行くほど、顧客や要件作成者と交渉したり、課題解決の方法をプレゼンしたり、メンバーに要件を伝えたり、どんどん喋ることがメインの仕事になっていきます。
3. 稼げるようになるまでの学習コストが高い
システム開発的要素も少なく、インターネット上に情報も豊富なWordPressなどは、独力で稼ぐという意味では早い人なら3ヶ月未満でできるかもしれません。
しかし、開発チームの中の一人のWEBエンジニアとして、一人前(指示されて、わからないことを調べたり聞きながら、自走して製造や試験をできるレベル)になるのに一つのシステムに取り掛かってから最低でも一年は必要だと思います。
一つのシステム、一つのプログラミング言語やフレームワークをそれなりにやると、次に違うシステムや違うプログラミング言語に取り掛かる場合でも学習コストは小さくなっていきます。
最初のハードルを越えられるかどうかが大きなポイントです。
未経験からWEBエンジニアになる方法
現在別の職種で働いている方が、WEBエンジニアになる方法を説明します。
いきなり転職活動を始めてしまうのも悪くはないと思います。
しかし、未経験となるとそれなりに倍率は高くなり、ハードルは上がります。
少しでもシステム開発やプログラミングについて勉強をし、さらに面接でポートフォリオや開発実績を見せることができれば転職できる可能性は格段に上がります。
オススメは転職活動と勉強を同時に始めてしまうことです。
この章では以下について解説していきます。
- ざっくりWEBエンジニアになる道のり例
- WEBエンジニアになるのに本当にプログラミング学習は必要か
- 効率的なプログラミング学習方法
- 初学者にオススメのプログラミング言語
- 効率的な転職方法
- 未経験者でも採用されやすい会社
ざっくりWEBエンジニアになる道のり例
WEBエンジニアになるのに本当にプログラミング学習は必要か
WEBエンジニアの中にはプログラミングについて学んだことがなかったり、プログラミング経験のない人もいます。
特に大手のWEBエンジニアは、自身の手は動かさず、開発会社を雇って指示をする立場にいることが多いので、上記のようなWEBエンジニアが多い傾向にあります。
しかし、私個人の考えとしてはプログラミング学習をした方がWEBエンジニアになる近道だと思います。
私の知るプログラミング経験のないWEBエンジニアでも優秀な人はたくさんいますが、いずれもWEBシステムの仕組みを熟知しており、開発会社に適切な指示ができています。
WEBシステムの仕組みや概念について、知識をつけるだけなら本やインターネットで十分ですが、プログラミング学習はWEBシステムを自身の体験によって理解できるので、より深く理解できる手段だと考えています。
また、独立したり副業として案件を受ける場合、自身の手を動かして開発する案件がほとんどです。
プログラミング学習はWEBエンジニアになるために必須ではありませんが、推奨はします。
効率的なプログラミング学習方法
プログラミングの学習はものすごく多くの選択肢があります。
独学でプログラミングを学ぶ方法は以下の記事でまとめていますので、参考にしてみてください。
プログラミングスクールに興味のある方は以下の記事を参考にしてみてください。
未経験からITエンジニアになれる厳選プログラミングスクール5選
私のオススメは転職支援の手厚いプログラミングスクールで学び、短期間で効率的に転職することです。
中には無料で通えるプログラミングスクールもあるのでオススメです。
上記の記事で紹介しているプログラミングスクールは転職エージェントも兼ねています。
無料カウンセリングも実施しているので、転職支援を受けつつ、プログラミングスクールの話を聞いた上で入学を検討するのがいいと思います。
初学者にオススメのプログラミング言語、フレームワークランキング
バックエンドエンジニアを目指す場合
- 1位:PHP、Ruby
学習難易度が低く、WEBアプリケーション開発で人気も高くオススメです。 - 2位:Python
こちらも学習難易度が低く人気の言語で、WEBアプリケーション開発にも向いています。
機械学習やデータスクレイピング、業務効率化分野で利用されることが多く汎用性の高いプログラミング言語です。
WEBアプリケーション開発での導入でみると上記2言語の方が案件が多いです。 - 3位:Java
昔から人気があり、アプリ開発から組み込み系まで幅広く使われる汎用性の高いプログラミング言語です。
紹介した中で唯一のコンパイル言語であり、コンピュータサイエンスを正しく学ぶのに最適な言語です。
フロントエンドエンジニアを目指す場合
- 1位:React
Facebookが開発したJavaScriptフレームワークで多くの有名企業が採用しています。
Reactを利用したReact NativeはAndroid、iOSアプリ開発にもつかえます。 - 2位:Vue.js
ファイルサイズが非常に軽量でレンダリングが高速という特徴があり中規模のWEBアプリケーション開発で人気が高いです。 - 3位:NuxtJS、Next.js
Reactベースのフレームワークでカスタマイズ性が高く人気があります。 - 次点:Node.js
こちらはフレームワークではなくJavaScript実行環境です。
Node.jsをインストールした環境ではあらゆることがJavaScriptでできるようになります。
JavaScriptを学ぶ上で避けては通れません。
効率的な転職方法
気になる会社のサイトを見て直接応募する方法も悪くはありませんが、それだと自分の知る範囲の会社しか応募することができません。
転職サイトや転職エージェントをうまく活用して、〈良い会社〉を探し出す行動が大事になります。
転職サイトは以下の2種類を使い分けるのがいいと思います。
- 会社のクチコミが見られる転職サイト
- 会社の求人が見られる転職サイト
会社のクチコミが見られる転職サイト
どちらもクチコミを見るのにクチコミを書く必要があります。(または料金を払う)
少し手間ですが、絶対に利用した方がいいです。
クチコミや点数はあくまで参考程度に考えた方がいいですが、応募する会社を探すのに非常に役立ちます。
会社の求人が見られる転職サイト
会社のクチコミが見られる転職サイトでも会社の求人があったりするので、そちらから応募しても構いません。
しかし、「リクナビNEXT」や「type」などの有名どころは、求人数が圧倒的なので利用しておいた方がいいです。
また、取り扱っている求人が違うので複数使うのがオススメです。
オススメの転職エージェント
以下は未経験からWEBエンジニアを目指すのに特化した転職エージェントです。
前述したプログラミングスクール紹介の記事で書いたスクールも転職エージェントを兼ねており、いずれも未経験特化型です。
プログラミングスクールに入学しなくても転職エージェントとして利用できるので参考にしてみてください。
また、転職エージェントにも複数登録することがオススメです。
理由は気の合う担当者や、希望の求人に出合う確率が上がるからです。
詳細は以下の記事で説明しているので気になる方は読んでみてください。
未経験者でも採用されやすい会社
いうまでもないかもしれませんが、有名ではない中小企業が採用されやすいです。
特別なスキルや実績がある場合を除いては、大手や人気のベンチャーは難易度は高いです。
また、IT系の企業には大きく分けて以下2種類の仕事の仕方があります。
- 自社開発
WEBサービスやWEBシステムを内省している会社。
直接的に収益を上げるWEBサービスを開発している会社や、収益の柱は別事業だが副次的にWEBシステムを開発している会社などさまざま。 - 一括請負 or SES
他社のWEBシステム開発を請け負って、開発したWEBシステムや労働力を直接的に提供して収益を上げている会社。
客先に常駐することもよくある。世の中の半数以上のITエンジニアがこちらに該当する。
自社開発の方が当然人気があり、一括請負やSESをしている会社の方が数も多いので入りやすい傾向にあります。
条件や会社の規模、知名度、自社開発有無はあらかじめ妥協することで採用される可能性を高めることができます。
自分の能力や年齢、転職にかける時間を考慮し、どのような企業に応募するか検討するのが望ましいです。
だからと言って、自分の望みを諦める必要はありません。
経験とスキルがついたらWEBエンジニアとしての市場価値は高くなり、難易度の高い会社に転職できる可能性も高くなります。
私自身、一括請負やSESを生業とする会社に6年ほど勤め、大手通信会社に転職することができました。
その時には名だたる企業からたくさん内定をもらい天狗になったものです。
ただ、妥協すると言っても以下の3点は条件として押さえておきたいところです。
- 希望の業務内容か
もし、プログラミングをやりたいのにテストしかさせてもらえない会社だったら、勉強のためとはいえ、自分の希望する道ではないのでこだわるべきです。 - OJTがあるか
まともな仕事を与えられなかったり自習や放置をさせられる会社です。このような環境にいては何も身につかないので、先輩についてOJTで学べるかはしっかり確認しておきましょう。 - 残業代は出るか
昔ほどではありませんが、月300h超えて働かなければならないような会社はまだまだあります。残業代が見込みでついていて、見込み時間が超えてもまともに支払わない会社もあります。残業することは許容したとしても、残業代はしっかり出るか確認しましょう。
このような点を確認するにあたり、直接聞きにくいこともあるので、転職エージェント経由で確認するなどうまく活用するようにしましょう。
おわりに
WEBエンジニアになるのは簡単ではありません。
未経験で入社しても挫折してやめていった人も何人も見てきました。
しかし、WEBエンジニアを目指す過程で得ることのできるスキルはどこにいっても通用します。
また、どの会社、どの職種で働こうとITの知識やシステム利用は切っても切り離すことができません。
学校の授業でプログラミングが必修になったのも必然と言えるのではないかと思います。
実は私の妻もWEBエンジニアを目指し挫折した一人です。
今では総務・経理として働いていますが、WEBエンジニア時代に培ったEXCELのスキルや、わからないことの調査力・検索力、そして日常業務のシステム化可否の判断もでき業務の効率化にも貢献しています。
小さい一歩で構いません。
お金をかけないプログラミング学習からはじめてみませんか。
以上、ここまでお読みいただきありがとうございました。